Atomic Design – Brad Frost
Hello All
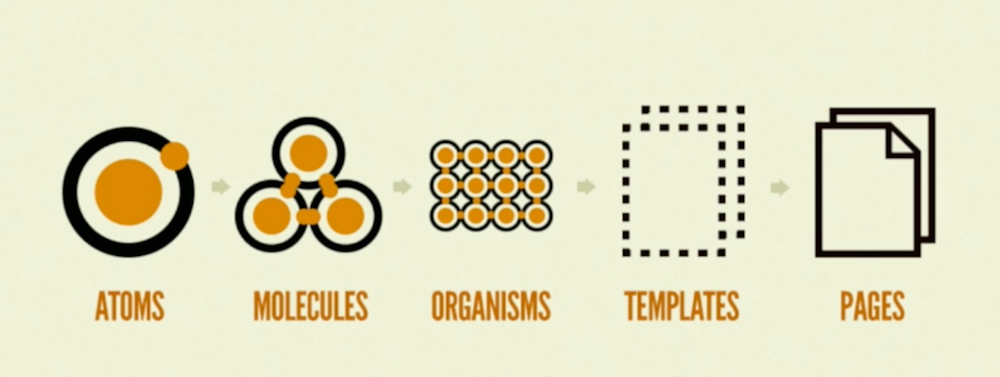
This week we continue our exploration and emphasis on Atomic Design. Pioneered by Brad Frost, his work upon Atomic Design has been incredibly useful and inspiring. Connecting the dots, he has done a great job of relating chemistry elements such as atoms, molecules, and organisms to design. His book, Atomic Design, is a wonderful read, and articulates the need for having a consistent system of simple, yet reusable, assets to build complex applications for all of the web-enabled smart devices that our products are used upon.
Designing systems, instead of just single pages or one-off applications, requires well thought out design work, tools, and a coherent product style guide. Using Sketch to facilitate the building and growth of these product style guides within a well thought out workflow is essential. Much like object-oriented programming, we design and build simple objects to use and reuse as instances to build complex applications. Last week we ran through the need within the UXD Team to build a robust library of these assets, but these concepts apply to many other teams and disciplines. How can we build these atoms and molecules within our Development, QA, Operations, and Product Management teams? Give it some thought and let’s discuss.
We move to a good reminder of these design systems may appear on the web as background and parallax images. How we interact with these systems as users always goes back to the iterative work done within the research, design, development, and QA stages by all the members of the team. Several great links on Design Sprints, Talking Out Loud, Teaching Employees New Skills, and even an aviation startup success story featuring Wheels Up.
We close out this week with a look at the origins and genesis of the number Zero, the importance of getting everyone involved by way of analysis of the Golden State Warriors, and the level of destruction within Northern California’s Wine Country. This year has been awful with the level of natural destruction throughout our nation and abroad due to climate change. A somber piece to end this week’s list.
Mohit
1. Atomic Design By Brad Frost
“Atomic Design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent UIs faster than ever before. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to transform your team’s design and development workflow.”
http://atomicdesign.bradfrost.com/
2. The Unicorn Workflow: Design To Code With Atomic Design Principles And Sketch
“TL; DR: Atomic Design using Sketch is the future of product design.”
https://medium.com/re-write/the-unicorn-workflow-design-to-code-with-atomic-design-principles-and-sketch-8b0fe7d05a37
3. Distilling How We Think About Design Systems
“Have you all heard of this cool new thing called design systems? They’re popping up everywhere. They’re not really new, but more of a distillation of a lot of things we’ve been starting to do for a long time now. They help us with creating consistency, productivity, and creating better user experiences.”
https://medium.com/design-systems/distilling-how-we-think-about-design-systems-b26432eefef9
4. Sketch Symbol Best Practices (Now That Nested Overrides Are A Thing)
“At Tradeshift, we’re beginning to maintain a central Sketch document with all our symbols. In order to be added to this document, a symbol needs to be of a certain quality. Everyone designing for us (and potentially our partners) will make use of this document, so we don’t want to be distributing anything but the most solid symbols. Symbols should behave in similar ways, be small enough to be modular, be large enough to be useful, and be organised well for easy editing (or embedding in a document when detached).”
https://medium.com/@lloyd/sketch-symbols-best-practices-now-that-nested-overrides-are-a-thing-9b651d3fe1a4
5a. Sketch Libraries
“If you’re working as part of a team with other designers, Sketch’s Libraries have got you covered. Simply place your document somewhere where your colleagues have read-access such as a Dropbox folder, or repository in GitHub, etc, have them add the document to their Libraries in Preferences, and they will have quick and easy access to those Symbols. All whilst still being able to receive any updates made to the file.”
https://www.sketchapp.com/docs/libraries/
5b. Sketch Libraries From Beta 47
“Sketch 47 is introducing Libraries. Libraries allow you to share Symbols between documents, and other designers… like magic!”
https://www.youtube.com/watch?v=suP1sOU4J3E
6. What Is The Difference Between Fixed And Parallax Background Images?
“When using a fixed background image, the image will remain static, while the content will move over the image as your scroll down the page. When using a parallax background image, both the image and the content will move as your scroll down the page, but at different speeds.”
https://siteorigin.com/fixed-vs-parallax-background-images/
7. CEOs Should Care About Design Sprints Too
“If you’re like most business executives in larger companies, you probably keep an eye on the startups in your industry that continually disrupt and threaten your vantage point. You watch as they routinely launch newer, better solutions to problems your customers are shouting for. And while your company spends months analyzing and obtaining group consensus, your startup incumbents are designing, prototyping, validating and launching in days. The really good news is you can be just as savvy.”
https://blog.marvelapp.com/ceos-care-design-sprints/
8. Talking To Yourself (Out Loud) Can Help You Learn (from Dan)
“Ross is a learning researcher, and he’s familiar with the effective, but often underestimated, learning strategy known as self-explaining. The approach revolves around asking oneself explanatory questions like, “What does this mean? Why does it matter?” It really helps to ask them out loud. One study shows that people who explain ideas to themselves learn almost three times more than those who don’t.”
https://hbr.org/2017/05/talking-to-yourself-out-loud-can-help-you-learn
9. How To Teach Employees Skills They Don’t Know They Lack (from Dan)
“After spending billions of dollars a year on corporate learning, U.S. companies probably assume that their employees have the knowledge and skills they need to carry out their jobs. The employees themselves probably think they’re prepared, too, having gone through these exercises. But according to data from industries including academia, health care, technology, manufacturing, retail, sports, and business services, people are actually “unconsciously incompetent” in a typical 20% to 40% of areas critical to their performance. One global technology company my team works with, for example, discovered that, on average, its sales employees didn’t understand or know about 22% of its product features, even though they believed they did.”
https://hbr.org/2017/09/how-to-teach-employees-skills-they-dont-know-they-lack
10. Wheels Up: A Success Story
“”Wheels Up currently operates 80 new aircraft, including 65 King Air 350i aircraft and 15 Citation Excel/XLS business jets. It is looking to add pre-owned Citation Xs to its fleet as soon as the first quarter of 2018 with plans to acquire 8-10 Citation X jets by the end of 2018″, Dichter said. The company has about 4,000 members. Around 65% are individuals and 35% are corporate members. By 2020, it expects membership to reach 10,000.”
http://aviationweek.com/nbaa-2017/wheels-success-story
11. Who Invented ‘Zero’?
“Carbon dating of an ancient Indian document, the Bakhshali manuscript, has recently placed the first written occurrence of the number zero in the third or fourth century A.D., about 500 years earlier than previously believed. While the news has no practical bearing on the infrastructure of zeros (and ones) underlying our high-tech civilization, it does remind us how indebted we are for this invention. But to whom is this debt owed? And how should it be repaid?”
https://www.nytimes.com/2017/10/07/opinion/sunday/who-invented-zero.html
12. The Charcuterie Board That Revolutionized Basketball
“Transitioning from heavy isolation to heavy passing and movement would be dramatic, but “there’s a makeup in every player who’s ever played,” Kerr says, “that if you get to touch the ball and you get to be a part of the action — whether it’s as an assist man, ball mover, shooter, dribbler — the more people who are involved in the offense, the more powerful it becomes.””
http://www.espn.com/espn/feature/story/_/page/enterpriseWarriors/how-steve-kerr-revolutionized-golden-state-warriors-offense-charcuterie-board
13. Before And After Photos: Fires Tear Through California’s Wine Country
“Hundreds of firefighters have been trying to contain blazes across Northern California’s wine country since Sunday night in what officials said was one of the most destructive fire emergencies in the state’s history.”
https://www.nytimes.com/interactive/2017/10/10/us/california-fires-maps-photos.html